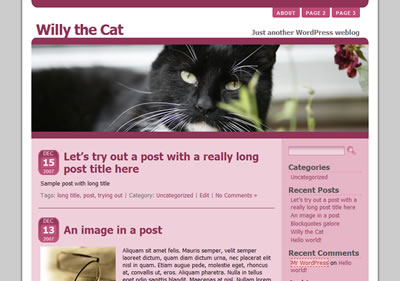
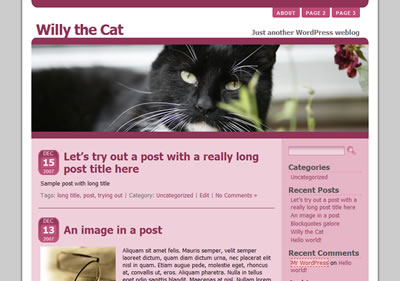
A new, fixed width WordPress theme with 2 columns. It is widget ready and has an options page. Changing the header image is easy, in case you don’t like Willy.
Go to the Willy the Cat download page

Customizable Themes for the WordPress CMS

A new, fixed width WordPress theme with 2 columns. It is widget ready and has an options page. Changing the header image is easy, in case you don’t like Willy.

September 7th, 2012 at 3:46 pm
@Admin How can I get this theme. can you send me the link.
September 12th, 2009 at 1:52 am
Where on the stylesheet do I change the background (currently grey)? Please help – I have been working on this for hours with no luck.
Thanks.
September 11th, 2009 at 10:31 pm
I would like to change the grey color on the left and right sides of the body. Ideally I would like to change it to a custom background with some sort of whimsical pattern. Is this possible?
January 6th, 2009 at 4:14 pm
Using 1.0.5… I cannot get text to wrap at all, using any feature of the editor or even `align=”right”`inserted into the image tag. Is there something missing in the CSS or something preventing the text from wrapping? I have not been able to figure this one out!
August 17th, 2008 at 11:36 am
@Daphne Maia: Do you have the version 1.05? http://www.bytesforall.com/wordpress-themes/willythecat_1.05.zip
The auto-float was in version 1.0 but is gone in version 1.05.
August 17th, 2008 at 9:38 am
i tried to install this theme, and realised that there’s an auto text-wrap feature which causes the alignments of my photos and captions to go crazy. can i remove that?
June 30th, 2008 at 1:02 pm
@Nikki:
YOUR OWN HEADER IMAGE HOW-TO: Upload a “headerimage.jpg” (rename your image to that name) to the directory “/wp-content/themes/willythecat/images/” in the wordpress installation directory on your web hosting account.
Might be something like:
your-domain-name.com/public_html/wp-content/themes/willythecat/images/
Delete (or rename) the exisiting “headerimage.jpg” in that directory first if your FTP software won’t let you overwrite it. The “headerimage.jpg” must be 740 pixels wide and 35 pixels tall AT LEAST (it can be wider and taller – no problem).
You can set the visible height of the image on the options page. The options page for the theme can be found at:
WP 2.3 and older: Site Admin -> Presentation -> Willy the Cat Theme Options
WP 2.5 and newer: Site Admin -> Design -> Willy the Cat Theme Options
The visible width of the image will always be 740 pixels but you can set (on the options page) which part to show (left, right, center…) if the image is wider than 740 pixels.
In case you have not used a FTP software (“FTP client”) yet, click here.
June 26th, 2008 at 11:44 am
I love the theme but I do need to take willy out. Where do I do that at? I am pretty tech challenged. I’ve been into the theme but I don’t see where the new image should go. Also any idea why my bookmarklets are in a long single line down the post? They didn’t used to do that so I’m curious if it’s something I can fix.
Otherwise, thanks! I love the design and colors, I just need to put my header back in.
February 13th, 2008 at 5:51 pm
@ Dickie: Unfortunately, that would require quite a few changes, rather a complete rewrite. I will make the header image clickable by default in the next update, which should be online within a few weeks.
January 22nd, 2008 at 12:54 am
Thanks admin! That worked great 🙂
I was wondering if there was a way to make the headerimage.jpg clickable for the “home”.
January 21st, 2008 at 5:20 pm
@ Amazon & Dickie:
I think you both mean the same. There’s indeed no next/previous link at the bottom of the index page. To add it
In /wp-content/themes/willythecat/index.php, around line 22
Find
<?php endwhile; ?>and add right after it:
<div class="navigation"><div class="older"><?php next_posts_link('« ; Older Entries') ?></div>
<div class="newer"><?php previous_posts_link('Newer Entries » ;') ?></div>
</div>
and remove the single space after « and »
January 21st, 2008 at 8:38 am
I noticed in this design that its missing a “Previous” and “Next” after it displays the content on the main page. There is no previous to click on the bottom to look at the previous post. Any solutions on that? I never seen a theme that didnt have that. 🙁
Thanks
Dickie
January 11th, 2008 at 3:57 pm
Just wanted to thank you for this wonderful theme. Everyone at Furrever Friends Rescue loves Willy! We needed a blog quick and this theme made it possible.
Thanks again,
Sharon
Volunteer,
Furrever Friends Rescue & Volunteer
http://www.trappedcats.com
January 9th, 2008 at 6:00 am
Hi I am having a strange problem. The index page of my wordpress journal doesnt have at the bottom later entries. This only happens when I put in the willy the cat tempate. Is this the way it’s made? It doesn’t let me navigate back on the index page but it does on other ones. Please advise. Thanks!